|
Удобно ли пользователю на вашем сайте? Есть много мелочей, которые могут раздражать настолько, что вы рискуете потерять пользователя-покупателя. О чем надо позаботиться, чтобы посетителям вашего сайта было комфортно, читайте ниже.  Итак, есть такая штука, как опыт пользовательского взаимодействия (тот самый UX, User Experience). В целом, UX – это впечатление пользователя от вашего продукта (например, сайта). Сюда относится внешний вид, удобство расположения кнопок, ссылок и других элементов. Итак, есть такая штука, как опыт пользовательского взаимодействия (тот самый UX, User Experience). В целом, UX – это впечатление пользователя от вашего продукта (например, сайта). Сюда относится внешний вид, удобство расположения кнопок, ссылок и других элементов.
Почему учитывать опыт взаимодействия – важно? Элементарно: пользователю удобно на сайте – вы получаете прибыль. Пользователь заблудился, расстроился и закрыл вкладку в браузере – соответственно, вы ничего не получаете. Просто как дважды два.
И само печальное – если налажать с UX – при разработке, то вы будете терять деньги (маркетинговый бюджет) постоянно. Лучше сразу делать по уму.
Поначалу гибкая разработка (Agile) вообще не учитывала UX. Во многом потому, что влияние UX вообще сложно как-либо измерить. Веб-дизайнеры до сегодняшнего дня стояли в сторонке и наблюдали за тем, как Scrum Master проводит стендапы с программистами. Проблема неучастия решается путем внедрения UX прямо в Backlog проекта. Заполняем табличку перед тем, как поставить задачи на дизайн: | Название колонки | Возможные значения | Описание | | Персона | Имя персоны | Определяет персону, к которой применима та или иная user story. | | Сложность UX | От 1 до 5 | Оценивает затраты дизайнера на реализацию | | История проверена | Да/нет | Эта история — факт или выдумка? Основана ли она на исследованиях и статистике? | | Дизайн закончен | Да/нет | Соответствует ли дизайн требованиям разработчиков (техническая возможность реализации) | | Рейт выполнения задачи | От 0 до 100% | Процент пользователей, которые завершили историю без посторонней помощи | | Обеспечение кадрами | Ресурс | Кто отвечает за дизайн |
Например, мы проектируем магазин электронных книг, где их можно скачать, предварительно произведя оплату.
Придумываем первую персону, пусть это будет, например, «Студент Вася» (очень сильно помогает небольшое описание персоны, например, «учится на маркетолога, первый курс, любит новые гаджеты, имеет свои аккаунты в социальных сетях»). Придумываем истории для персоны. Студент Вася хочет купить книгу, он знает только фамилию автора и то, что в книге мало страниц. Студент Вася хочет быть в курсе, когда книга N автора X появится в продаже. Студент Вася хотел бы купить сразу несколько книг и рассчитаться с помощью своего электронного кошелька. Студент Вася хочет видеть, кто из его друзей прочитал книгу. Студент Вася хочет добавлять комментарии к прочитанной книге, но не хочет авторизовываться на сайте.
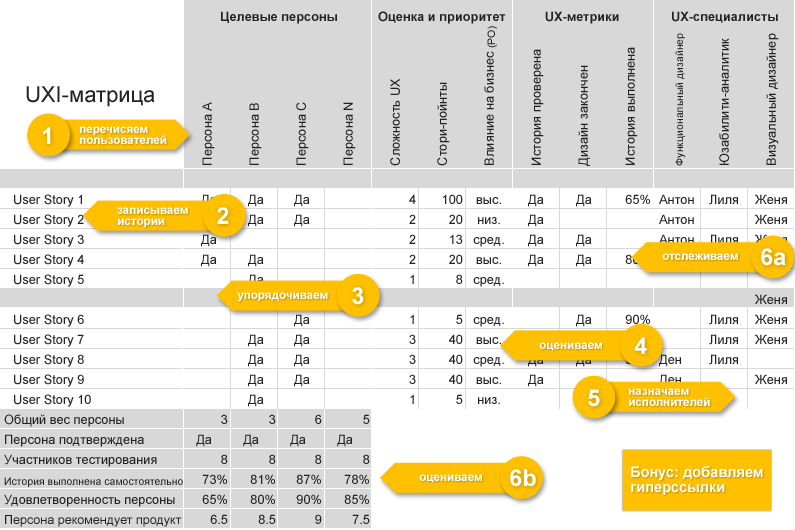
Как и в традиционных Scrum-методах, UX-специалисты разбивают истории на конкретные задачи. Полученные результаты будут в последствие закреплены на канбан-доске, как и задачи по разработке и внедрены в Backlog при помощи интеграционной UX-матрицы. Важно: персонам присваивается удельный вес. Представитель основной целевой аудитории будет иметь большее влияние (приоритет), нецелевой – соответственно, меньшее. Истории оцениваются Product Owner’ом с точки зрения влияния каждой на цели бизнеса. С учетом всего этого будут упорядочены и задачи в Backlog’e. Когда истории этой персоны закончены – оцениваем их согласно таблице и приступаем к следующей персоне, которая преследует свои, отличные от Васиных, цели. Для достоверности информации, первая персона подтверждается с помощью исследований на живых людях. Итогом нашей работы должна стать вот такая матрица: 
Смысл такой оценки в том, что задача исполнителям приобретает совершенно новое значение. Сравните: Раньше: «Нарисовать кнопки социальных рекомендаций под изображением товара» Теперь: «Добавить инструмент, помогающий пользователю делиться понравившимся товаром с друзьями».
На первый взгляд, одно и то же. Однако в первом случае задача – это простая декламация, «сделай это», без приведения каких-либо аргументов. Во втором – задача содержит не авторитарное указание, а цель, заставляя UX-специалистов искать решение, исходя из реальных потребностей покупателей. Юзабилити-аналитик, если таковой есть в команде, будет заниматься предварительным исследованием, направленным на повышения удобства ПО для пользователей, функциональный дизайнер – проектировать интерфейсную часть, а визуальный дизайнер – производить конечный продукт. Всё основано на пользовательском опыте, а, следовательно, – проект становится более жизнеспособным, ведь его дизайн теперь отражает не представления конкретного человека об удобстве, а основывается на опыте взаимодействия простых пользователей. Итак, что получаем на выходе? Дизайн, которым удобно пользоваться, а не просто красивую обертку. Каждая потребность пользователя анализируется, прежде, чем воплотиться в макете – следовательно, теперь наш сайт соответствует определению «бизнес-инструмент». А значит вам уже не стоит беспокоиться насчет «утекания маркетингового бюджета» через дыры из-за непродуманного дизайна. И это хорошо. Источник: www.cmsmagazine.ru
|